【WordPress】Gravity Forms で確認画面を表示する方法
Gravity Formsは お問い合わせフォームを作ることができる WordPressの有料のプラグインだ。HTMLを触ることなく、フォームをドラッグ&ドロップで作成することができるフォームビルダーの機能がある。
Gravity Forms に確認画面が出るようにしたかったのでが、具体的な手順が書かれた日本語の記事がほぼなくて、ちょっと苦労したので、Gravity Forms で確認画面を表示する方法をここに書き記す。
最短の手順で、Gravity Forms に確認画面を設置するには以下の通りだ。
- Gravity Forms All Fields Template をインストール、有効化する
- 確認画面のテンプレートを /wp-content/themes/{your-theme}/gravity-forms/all-fields.php に配置する
- Gravity Pre-submission Confirmation をインストール、有効化する
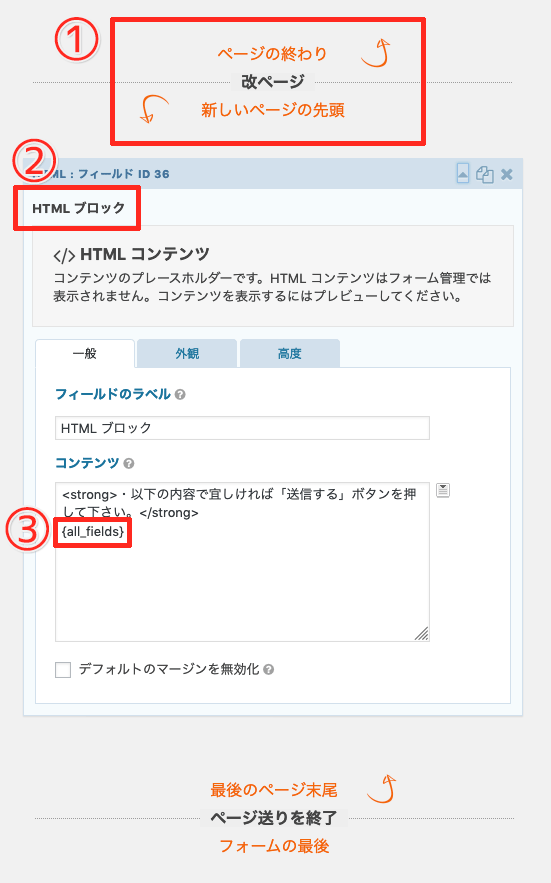
- フォームの設定画面で、フォームの最後に、改ページ、HTMLブロック、HTMLブロックのコンテンツに {all_fields} を記入する
Gravity Forms All Fields Templateのインストール
Gravity Forms All Fields Templateは、WordPressのプラグイン公式ディレクトリにはないので、リンク先でダウンロードして、アップロードする必要がある。
確認画面のテンプレートを設置
テンプレートのサンプルが Getting Startの step2 のリンクからダウンロードできる。そのまま使っても問題ないし、自分で作成したものも使うことができる。テンプレートの作成には、PHP, HTML, CSS の知識を必要とする。
確認画面のテンプレートは、有効化しているテーマディレクトリの直下に all-fields.php を置くのではなく、有効化しているテーマディレクトリの直下のgravity-formsディレクトリの下に all-fields.php を置く。
/wp-content/themes/your-theme/gravity-forms/all-fields.php
最初、直下に置いてしまっていたので表示されなくて、なんで?と思っていたら、、サイトにも "Add the folder to your active theme’s root directory(有効化したテーマのルートディレクトリにフォルダーを追加して)"って書いているし、gw-gravity-forms-all-fields-template.php のコメントにちゃんと書いてあった。ドキュメントはよく読もう。
all-fields.php をカスタマイズすることで、サイトに合ったデザインに変更できる。CSSが直書きになっているのは、HTMLメールでもスタイルが適用されるようにするためのようだ。
Gravity Pre-submission Confirmation のインストール
Gravity Pre-submission Confirmationをインストールすることで、自分が設置した確認画面用のテンプレートが表示されるようになる。 Gravity Pre-submission Confirmationは、ダッシュボードから検索してインストールできる。特に、何か設定する必要はない。
Gravity Forms で確認画面を設定
確認画面については、Gravity Forms のフォーム編集画面での設定が必要となる。
フォームの最後に、改ページ、HTMLブロック、HTMLブロックのコンテンツに {all_fields} を記入する。

まとめ
Gravity Forms が有料プラグインということで、日本語の記事がなくて「どうやるんじゃい!?!?!」ってなっていたので、悩んでいる方がいればお役に立てば良いと思う。 {all_fields} をカスタマイズすることで、色々と表示できるようだけれど、それはまた別のお話。
それでは、さっさと仕事を終わらせて、人生を楽しもう。